Bloggerをカスタマイズする時に行うのが、「テーマのHTML編集」と「CSSの追加」です。
このページでは、Bloggerカスタマイズ初心者の方に向けて、テーマのHTMLを編集する方法とCSSを追加する方法を説明します。
テーマのHTML編集をする前に
テーマのHTML編集をする前には、必ずバックアップを取っておいてくださいね。そうすると、万が一失敗してもやり直しがきくので安心です。
それでは、バックアップの取り方を説明します。
▼Bloggerの管理画面を開いて、左端の項目にある「テーマ」をクリック後、「カスタマイズ」の横の「▽」をクリックします。
▼すると、次のような画面が開くので、「バックアップ」をクリックします。
▼次の画面が開いたら、「ダウンロード」をクリックします。
ファイルを保存すると、これでバックアップができました。
途中までは先程と同じです。(テーマ→カスタマイズ横の▽ボタンをクリック)
今度は「HTMLを編集」をクリックします。
HTML編集画面が開きました。
ここでコードの書き換えや追加をして、テーマをカスタマイズすることができます。
すると、次のような検索窓が開きます。
例えば、「</head>の直前にコードを追加したい」という時、この検索窓に</head>と入力(コピペ)すると、
場所がすぐに見つけられるので便利です。
左から2番目の目玉みたいなマークをクリックすると、プレビュー画面が表示されます。
もう一度クリックすると、またHTML編集画面に戻ります。
カスタマイズをしたら、忘れないように「保存」してくださいね。
HTML編集画面を開かなくても、Bloggerのテーマデザイナーから「CSSの追加」をするだけでできてしまうカスタマイズもあります。
まず、Bloggerの管理画面で左端にある「テーマ」をクリック後、「カスタマイズ」をクリックします。
すると、Bloggerのテーマデザイナーが開くので、「上級者向け」→「CSSを追加」をクリックします。(※こちらは「以前のBlogger」のテーマデザイナーです)
「ここに CSS を追加して・・・」と書いてあるところに、コードをコピペします。
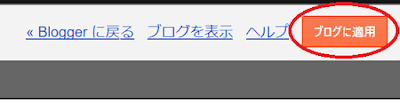
終わったら、右上にある「ブログに適用」ボタンを押してください。
これで、CSSの追加ができました。
しかし、この「CSSの追加」がうまく反映されないこともあります。
そんな時の対処法を、次にご紹介します(*^-^*)
ですが、コードの間違いに気付くのはなかなか難しいです。。。
初心者の方は、おそらくコードをコピペすることが多いと思います。
コードをコピーする時に、コピーし忘れている部分がないか、余分なものまでコピーしていないか、しっかりチェックするといいですね。
例えば、次のカスタマイズが反映されなかった場合。
 |
*バックアップをクリックします
|
 |
| *ダウンロードをクリックします |
ファイルを保存すると、これでバックアップができました。
テーマのHTML編集をする
バックアップができたら、テーマのHTMLを編集します。途中までは先程と同じです。(テーマ→カスタマイズ横の▽ボタンをクリック)
今度は「HTMLを編集」をクリックします。
 |
| *「HTMLを編集」をクリックします |
HTML編集画面が開きました。
 |
| *HTML編集画面です |
ここでコードの書き換えや追加をして、テーマをカスタマイズすることができます。
検索窓の開き方
テーマのHTML編集画面で、検索窓を出す方法を説明します。
1. HTML編集画面の中のどこかをクリックして、カーソルを置く
2. パソコンのキーボードにある、<ctrlキー> とアルファベットの <F> を同時に押す
2. パソコンのキーボードにある、<ctrlキー> とアルファベットの <F> を同時に押す
すると、次のような検索窓が開きます。
例えば、「</head>の直前にコードを追加したい」という時、この検索窓に</head>と入力(コピペ)すると、
場所がすぐに見つけられるので便利です。
テーマのHTML編集時に使うボタン
テーマのHTML編集をする時に、よく使うボタンを紹介します。プレビュー表示をする
カスタマイズが上手く反映されているかを確かめるために、プレビュー画面を開きます。
画面の右下に次のようなボタンがあります。(※現在は画面の右上にあります。)
もう一度クリックすると、またHTML編集画面に戻ります。
最後に加えた変更を元に戻す
カスタマイズがうまく反映されていないときに「最後に加えた変更を元に戻す」↶ボタンを使います。(右から2番目)
テーマを保存する
カスタマイズが終わったら、1番右端の「保存」ボタン押します。
 |
| 「保存」のマークをクリックします |
カスタマイズをしたら、忘れないように「保存」してくださいね。
CSSを追加する
HTML編集の他に、ブログカスタマイズでよく使うのが、「CSSの追加」です。HTML編集画面を開かなくても、Bloggerのテーマデザイナーから「CSSの追加」をするだけでできてしまうカスタマイズもあります。
まず、Bloggerの管理画面で左端にある「テーマ」をクリック後、「カスタマイズ」をクリックします。
 |
| 「テーマ」→「カスタマイズ」をクリック |
すると、Bloggerのテーマデザイナーが開くので、「上級者向け」→「CSSを追加」をクリックします。(※こちらは「以前のBlogger」のテーマデザイナーです)
 |
| 「上級者向け」→「CSSを追加」をクリック |
「ここに CSS を追加して・・・」と書いてあるところに、コードをコピペします。
終わったら、右上にある「ブログに適用」ボタンを押してください。
 |
| 「ブログに適用」をクリック |
しかし、この「CSSの追加」がうまく反映されないこともあります。
そんな時の対処法を、次にご紹介します(*^-^*)
「CSSの追加」が反映されない時の対処法
コードが間違っていないかチェックする
そもそものコードが間違っていたら、カスタマイズは上手くいきませんね。ですが、コードの間違いに気付くのはなかなか難しいです。。。
初心者の方は、おそらくコードをコピペすることが多いと思います。
コードをコピーする時に、コピーし忘れている部分がないか、余分なものまでコピーしていないか、しっかりチェックするといいですね。
コードの並び順を変える
コードに間違いがない場合、コードの並び順を変えることで、うまく反映される場合があります。
この時は、テーマのHTML編集画面を使います。
*テーマのHTML編集がはじめての方はこちらをどうぞ→テーマのHTML編集をする
テーマのHTML編集画面でサーチ窓を開き、</b:skin> の場所を探します。
</b:skin> より上の部分に「CSSを追加」したコードがあります。
</b:skin> より上の部分に「CSSを追加」したコードがあります。
例えば、次のカスタマイズが反映されなかった場合。
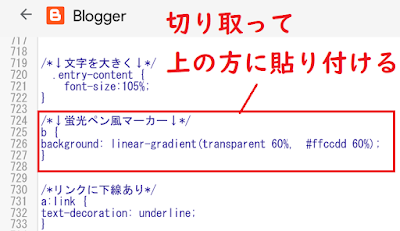
このカスタマイズで追加した、次のコードを探します。
/*↓蛍光ペン風マーカー↓*/
b {
background: linear-gradient(transparent 60%, #ffccdd 60%);
}
b {
background: linear-gradient(transparent 60%, #ffccdd 60%);
}
見つかったら、コードを切り取って、追加した他のCSSよりも上に貼り付けます。
*切り取る時は、コードに過不足がないよう、慎重にお願いします(*^-^*)
*HTML編集が終わったら、忘れずに保存しましょう💾
HTML編集の前にはバックアップを取ることが基本ですが、カスタマイズのお試し用にサンプルブログをいくつか立ち上げておくと便利です。
*HTML編集が終わったら、忘れずに保存しましょう💾
HTML編集の前にはバックアップを取ることが基本ですが、カスタマイズのお試し用にサンプルブログをいくつか立ち上げておくと便利です。
Follow @moca_simple





















0 件のコメント:
コメントを投稿