Bloggerの新しい日本語テンプレート(テーマ)「Smart(スマート)」を使って、サンプルブログを作ってみました。
▲上の画像にある「詳細設定」をクリックすると次の画面が開くので、お好みの色があれば選択。なければ「追加」をクリックします。
今日は、Bloggerの新しい日本語テーマ(テンプレート)「Smart(スマート)」を使ってサンプルブログを作りました…というお話でした。
最後までお読みいただき、ありがとうございました。
(*^-^*)
はてなブックマークでのコメント、Twitterフォローはお気軽にどうぞ♪

Follow @moca_simple
➥はてなブログへ
Tweet
Bloggerのテーマデザイナーを使って色の変更をしてみましたので、その方法をお伝えしようと思います。
新しいテンプレート「Smart(スマート)」はとてもシンプルなデザインなので、色によってブログのイメージをガラッと変えることができますよ。
これから使ってみようかな…と思っている方の参考になればうれしいです。
新しいBloggerのテーマデザイナーの使い方も、画像付きで詳しく説明していますので合わせてご覧ください(*^-^*)
「Smart(スマート)」は、ふでたまごさんが作られたテンプレートで、2020年9月にリリースされたばかりの新しいテンプレートです。
Bloggerの新しい日本語テンプレート「Smart(スマート)」とは
シンプルな見た目のテンプレートですが、実はとても多機能。
後からカスタマイズで付けたいような機能(目次・ページトップボタン・代替サムネイル・番号付きページナビ等…)が、もう既に標準で装備されているのです。
また、カスタマイズされることを前提に作られているため、ソースコードには日本語の説明がたくさん書かれています。
HTML編集画面を見ても、どこに何のコードがあるか分かりやすいため、カスタマイズ初心者さんにも親切なテンプレートになっていますよ。
もちろん、多機能なのでカスタマイズなしでも充分使えます。
ご親切に、ダウンロードできる4つのパターンのテンプレートを用意してくださっています。
【カスタマイズする人向け】
*ノーマル版(目次あり)
*ノーマル版(目次なし)
【カスタマイズしない人向け】
*テーマデザイナー対応版(目次あり)
*テーマデザイナー対応版(目次なし)
わたしはテーマデザイナーを使いたかったので、テーマデザイナー版(目次あり)をダウンロードしました。
カスタマイズしない人向け…となっていますが、「テーマデザイナーが使える」という意味ですのでカスタマイズをしても大丈夫ですよ(*^-^*)
ブログの色を変更したい場合はテーマデザイナーが便利なので、カスタマイズをする人でもテーマデザイナー対応版を選んでおいた方がいいかもしれません。
テンプレートのダウンロード・利用規約等、詳しくはご本人のブログをご覧ください♪
*テーマのダウンロード方法が分からない方はこちらのブログもどうぞ♪
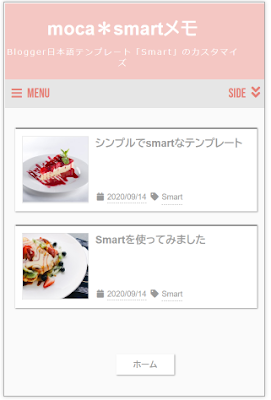
日本語テンプレート「Smart(スマート)」で作ったサンプルブログ
デフォルトではブルーが印象的な「Smart」ですが、まずは女の子らしいイメージのピンクに変えてサンプルブログを作ってみました。
スマホ表示はこんな感じです▼
※サンプルで2記事しか作っていないため、2記事しか表示されていません。
新しいテーマ(テンプレート)を使ってみようかな…と思った時、まずはこのようにサンプルブログを作ってイメージを膨らませるのがおすすめです。
取り敢えず適当な画像と文章を入れて、作りたいブログのテーマカラーを決めるとイメージがつかみやすいですよ。
このサンプルブログは、カスタマイズのお試しにも使えるので、まだ作ったことがない方はぜひ作ってみてくださいね。
上記のサンプルブログを作るにあたって、色以外にもレイアウト・日付表示も変更しています。
Bloggerでブログを作るのが初めての方は、こちらの記事もどうぞ。
それでは、次にBloggerのテーマデザイナーを使った色の変更方法を説明します。
Bloggerのテーマデザイナーの使い方「Smart(スマート)」の色を変更する
Bloggerのテーマデザイナーを使って日本語テンプレート「Smart(スマート)」の色を変更してみます。
▼Bloggerの管理画面から「テーマ」→「カスタマイズ」をクリック。
▼Bloggerのテーマデザイナーが開きます。(このテーマのデフォルトの色はブルーです)
▼「追加」をクリックすると、さらに選べる色が出てきます。
▼もっと他の色にしたい時は画面をスクロールして、「+」をクリック。
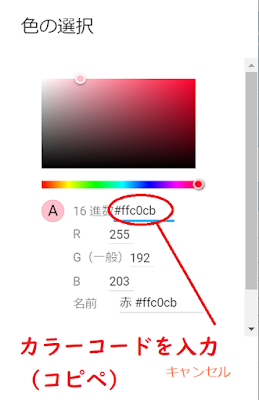
▼グラデーションの部分を選択して色を選んだり、カラーコードを指定したりすることができます。
*カラーコードはこちらで調べられます。
▼カラーが決まったら、画面をスクロールして「保存」をクリックしてください。
▼これでヘッダーの色が変更できました。
この要領で、全ての色(背景・文字・ボタン)が変更できます。(変更できる箇所がものすごく多いです…)
以前のBloggerのテーマデザイナーを使う
※2020/9/18~現在は使えなくなっています。
次に、以前のBlogger(旧インターフェース)のテーマデザイナーを使った色の変更方法も説明します。
わたしはどちらかというと、こちらの方が使いやすいです。
まず、Bloggerの管理画面で「以前のBloggerに戻す」をクリック後、「テーマ」→「カスタマイズ」をクリックします。
▼「上級者向け」をクリックすると、色の変更ができるようになります。
変更が終わったら、必ず右上の「ブログに適用」ボタンをクリックしてください。
*旧テーマデザイナーの使い方はこちらの記事に詳しく書いています♪
▼ブルー・グリーン系の配色にもしてみました。ボタンの色や文字色等…こんな風に細かく色を設定できますよ。
先程も言いましたが、色を変更できる箇所がものすごく多いです。
それがうれしい反面、全部変えようと思ったら手間でもありますので、時間に余裕のある時に作業するのがいいかと思います。
テーマデザイナーで色が変更できない部分の修正(9/17追記)
テーマデザイナーで色を全部変更した後に、気になる部分を発見しました。
▼「以前のBlogger」の管理画面で「テーマ」をクリックすると出てくる画面です。
▲パソコン表示で、フッターの下がデフォルトの色(ブルー)になっています。
実際にパソコンの画面で確認してみると、スクロールバーを使った通常の画面スクロールではブルーの色は見えません。
しかしタッチパネル式のパソコンでは、画面の上下の端(フッターもしくはヘッダー)でさらに画面を引っ張ると、ブルーの色がちらっと見えてしまいます。
このブルーの色が気になったので、HTML編集画面で修正してみました。
▼HTML編集画面で次のコードを探します。(「ページ全体」の項目)
▲赤でラインを引いた部分のカラーコードを、お好きな色のカラーコードに変更すればOKです。
変更した後は、「保存」をお忘れなく(*^-^*)
※テーマカラーがブルー系の場合は全く気にならないと思います。また、パソコンによってはそもそも見えない部分かもしれません。
さいごに
このブログは日本語テンプレート「QooQ(リスト版)」を使っていますが、「Smart(スマート)」も使ってみたくなりました。
記事の冒頭でもお伝えした通り、カスタマイズしなくてもそのままで充分使えるテンプレートになっていますので、初心者にはありがたいですよね。
わたしは、スマホ表示のメニューバー(サイドバーに飛べる所)が、なんか良さそうだな…と思っています(*'▽')
パソコン表示で、記事リストにスニペット(記事の冒頭部分)があるのもいいですね。
ページスピードも速いらしいので、Bloggerのテーマ(テンプレート)選びで迷っている方はぜひ使ってみてくださいね(*^-^*)
最後までお読みいただき、ありがとうございました。
(*^-^*)
はてなブックマークでのコメント、Twitterフォローはお気軽にどうぞ♪
Follow @moca_simple
➥はてなブログへ
Tweet






























0 件のコメント:
コメントを投稿