Blogger「QooQ」のヘッダー(ブログタイトル部分)とナビゲーションバーをカスタマイズしてみました。
標準のままでもいいですが、自分好みにカスタマイズすると、よりブログに愛着がわきますよね。
ヘッダーの下におすすめ記事などのアイキャッチ画像付きリンクを表示する方法もあわせてご紹介します。
おすすめ記事だけでなく、カテゴリー別のリンクにしても見やすくていいと思いますよ。
このカスタマイズでは、テーマのHTML編集をします。
HTML編集が初めての方にも分かりやすく説明していますので、ぜひ挑戦してみてくださいね。
Blogger 日本語テンプレート「QooQ」のヘッダー部分とは
これが、Blogger 日本語テンプレート「QooQ」の標準のヘッダー部分です。(ピンク色の所)↓
 |
| *標準のヘッダー部分です |
「QooQ」のブログタイトルは、標準では左端に表示されていますね。
これを、こんな風にカスタマイズしてみました。↓
 |
| ブログタイトルが中央にきました。 |
わたしがおこなったカスタマイズは、次の通りです。
* ブログタイトルを中央寄せ
*ブログタイトルの文字を大きくする
*タイトル下の説明文を、太字から標準に戻す
*ブログタイトルの文字を大きくする
*タイトル下の説明文を、太字から標準に戻す
それでは、実際にやってみます。
Blogger「QooQ」ヘッダーのカスタマイズ
赤枠で囲んだ部分のコードを変更します。
上から順に見ていきます。
中央寄せのコードを付け加える
1つ目の赤枠に、text-align: center;(中央寄せ)のコードを書き加えます。(コピペしてください)
これで、ブログタイトルが左端→中央に移動します。
タイトルの文字を大きくする
2つ目の赤枠の、 font-size: 110% の数字を大きくします。
わたしは130%にしてみましたが、お好みで変えてください。
プレビュー画面で確認しながら調整してみてくださいね。
太字のコードを消す(説明文)
ブログタイトルと説明文は、標準ではどちらも太字に設定されています。
お好みで変えてみてください。
これで、Blogger日本語テンプレート「QooQ」のヘッダーのカスタマイズ(中央寄せ・文字サイズ変更)は終了です。
Blogger「QooQ」ヘッダー下にアイキャッチ画像付きリンクを表示する方法
このブログのヘッダー下には、4つのアイキャッチ画像を表示しています。
 |
| パソコンでは横並びに1列 |
そのうちの3つはおすすめ記事のリンクで、1つは旧ブログトップページへのリンクになっています。
こちらを参考にさせていただきました。ありがとうございます♪
このカスタマイズで表示できるのは画像だけなので、canva などで文字入りのアイキャッチ画像を作るといいですよ。
→初心者にも簡単♪Canvaの使い方*ブログのアイキャッチ画像を作る
それでは、やってみます。
アイキャッチ画像を用意する
サイズはお好みで変えてもらっていいのですが、4枚とも同じサイズで揃えた方がきれいだと思います。
どこへのリンクか分かるように、アイキャッチ画像には必ず文字を入れてくださいね。
CSSを追加する
次のコードをコピペして、「CSSの追加」をします。
*はじめての方はこちらをどうぞ♪→CSSを追加する
/*=== article window ===*/
.article-area{
background-color:white;/*背景色*/
}
.article-container{
width: 90%;/*画像表示の幅*/
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
box-sizing: border-box;
margin: 0px auto;
padding:0px;
text-align:center;}
.article-box{
box-sizing:border-box;
border:2px solid whitesmoke;/*画像の枠色*/
width:25%;
padding:0px;
margin:30px 15px;/*画像周りの空白*/
overflow:hidden;}
.article-img img{
width:100%;
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る*/}
.article-img:hover img{/*マウスオーバーで拡大表示*/
transform: scale(1.1);/*1.1倍に表示*/
transition-duration: 0.5s;/*ゆっくり拡大*/}
/*=== smartphone 2列表示 ===*/
@media(max-width: 767px){
.article-container {
width:100%;
flex-wrap: wrap;/*折り返し表示(2列)*/
justify-content:space-between;
padding:8px;}
.article-box {
width:45%;
padding:0px;
margin:8px;}
.article-img img{
width:100%;
padding:0;
object-fit:cover;}}
.page-entry .article-area{display:none;}
/*=== end of article window ===*/
「CSSの追加」ができたら、次はテーマのHTML編集です。
テーマのHTML編集の前には、バックアップも忘れずに♪
テーマのHTMLを編集する
テーマのHTML編集画面を開きます。
*はじめての方はこちらをどうぞ♪→テーマのHTML編集をする
サーチ窓を開いて、<div expr:class=' の場所を探します。
次のコードの赤字部分を変更して、 <div expr:class=' の直前にコピペします。
*はじめての方はこちらをどうぞ♪→テーマのHTML編集をする
サーチ窓を開いて、<div expr:class=' の場所を探します。
 |
| HTML編集画面 |
次のコードの赤字部分を変更して、 <div expr:class=' の直前にコピペします。
<div class="article-area">
<div class="article-container">
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="画像のURL" alt="タイトルのテキスト" /></a></div></div>
</div>
</div>
*画像のURLは、Bloggerの投稿画面(HTML編集モード)で画像をアップロードすると分かります。("https://~"の赤字部分です)
テーマのHTML編集画面にコードをコピペしたら、プレビュー画面で確認して、テーマを保存してくださいね。
Blogger「QooQ」ナビゲーションバーのカスタマイズ
Blogger日本語テンプレート「QooQ」のナビゲーションバーをカスタマイズします。
ちなみに、「QooQ」のナビゲーションバーはブログタイトルの上にあります。
 |
| 一番上のグレーの部分がナビゲーションバーです。 |
初期設定では、左端の「ホーム」しか表示されていません。
ここに、お問い合わせフォームなどを追加してみます。
ページを作成する
ナビゲーションバーに、お問い合わせフォームやプライバシーポリシーなどを載せたい場合、まずはページ(日付を指定せずに設置できる固定ページ)を作成します。
*ページの詳しい作成方法はこちらです
お問い合わせフォームの他に、プライバシーポリシーやaboutページ(このブログについて・自己紹介)などのページを作っておくといいと思います。
ナビゲーションバーにカテゴリ(外部リンク)を追加する
QooQでは、上記で作成したお問い合わせフォーム等のページの他に、ラベル(カテゴリ)を追加することもできます。
特に読んでもらいたいメインのカテゴリを、ナビゲーションバーに追加しておくのもいいですね。
その他に、サブブログへのリンクなどもいいと思いますよ。
カテゴリやリンクを複数追加したい場合、お問い合わせフォームやプライバシーポリシーは別の場所(サイドバー・フッター等)に載せるといいと思います。
それでは、やってみます。
Bloggerの管理画面で「レイアウト」をクリック後、「ナビゲーション」の項目で、「ページ」ガジェットの右端の「編集」をクリックします。
「外部リンクを追加」をクリックすると、タイトルとアドレスを入力する画面になるので、 追加したいカテゴリの名前と、カテゴリ(ラベル)の一覧ページのアドレスを入力してください。(アドレスはコピペでOKです)
カテゴリをすべて追加し終わったら、「保存」をクリックします。
こんな感じになりました。↓
ナビゲーションバーの文字を小さくするカスタマイズ
ブログタイトルとのバランスをとるために、ナビゲーションバーの文字を小さくしてみます。
ブログタイトルの文字を大きくしてもいいのですが、スマホで見たときのことを考えるとタイトルはあまり大きくしない方がいいかもしれません。
ちなみに、モバイル表示ではナビゲーションバーが隠れるように設定されています。(タップすると出てきます。)
※「QooQ」はパソコンでもスマホでも最適な画面サイズで表示される、レスポンシブデザインになっているのですが、事前にBloggerの管理画面からモバイル設定を「デスクトップ」にしておく必要があります。
*まだモバイル設定を変更していない場合はこちらをどうぞ。
➥モバイル設定を「デスクトップ」にする
それでは、文字を小さくするカスタマイズをはじめます。
Bloggerの管理画面で「テーマ」をクリック後、画面右端のボタンから「HTMLを編集」を選択します。
120行目くらいまで画面をスクロールすると「ナビゲーション」の項目があります。
赤枠のところに、次のコードを追加します。
font-size:80%
プレビュー(右下の目玉マーク)で確認するとこうなりました。
 |
| *before*標準の文字サイズ |
 |
| *after*80%の文字サイズ |
これで、ナビゲーションバー(デスクトップ表示)の文字が小さくなりました。
%の数字はお好みで変えてください。
ナビゲーションバーをヘッダーの下に移動させる
ブログタイトル(ヘッダー)の上にあったナビゲーションバーを、このようにヘッダーの下に移動させてみます。
Bloggerの管理画面で「テーマ」をクリック後、画面右端のボタンから「HTMLを編集」を選択します。(編集する前には、必ずバックアップをとってくださいね)
検索窓を開いて <div id='header'> を探します。(HTML内を1度クリック後、ctrlキーとFを押すと検索窓が開くので、コピペしてenter)
 |
| 赤線部分より上を選択します。 |
 |
| 赤線の下までを切り取ります。 |
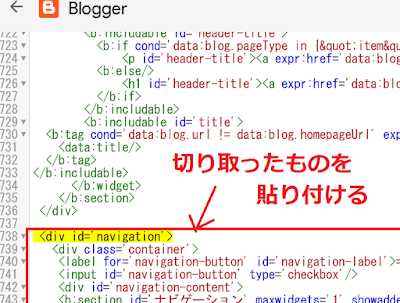
切り取ったら今度は画面を下にスクロールして、<div id='header'> のずっと下の方(1行空いているところ)に貼り付けます。
 |
| 切り取ったものを貼り付けます。 |
成功していたら、右端の「保存ボタン」を押して保存します。
*きちんと反映されていない場合は、右から2番目の↻「最後に加えた変更を元に戻す」を押して再チャレンジしてみてくださいね。
*画面をスクロールしてもナビゲーションバーがずっとついてくるカスタマイズは、こちらの記事が参考になります♪
*ついてくるサイドバーは、こちらの記事を参考にさせていただきました♪
こちらもおすすめ♪
Follow @moca_simple






















0 件のコメント:
コメントを投稿