ブログのアイキャッチ画像を作る方法を、初心者の方向けに説明します。
デザインツール「Canva(キャンバ)」を使うと、誰でも簡単におしゃれなアイキャッチ画像を作ることができますよ♪
同じ要領でサイズを変えると、noteの記事見出し画像や音声配信(stand.fm・ポッドキャスト等)のサムネイル画像も作ることができます。
写真や文字を組み合わせて、Canva(キャンバ)でオリジナルのステキなデザインを作ってみてくださいね。
Canvaに登録(ログイン)する
まず、Canva(キャンバ)に登録(ログイン)します。
▲Google・Facebook・メールアドレスのどれか1つを選んで、登録(ログイン)します。
Canva(キャンバ)でアイキャッチ画像を作る
デザインを作成する
デザインの作り方はいろいろありますが、このブログの上部にある、わたしの作ったアイキャッチ画像付きリンクの作り方を説明します。
▼まず「デザインを作成」をクリック後、作りたい物のサイズを選びます。(サイズが見つからない場合は「カスタムサイズ」)
▼noteの記事にのせる画像はこちらで選べます。
*作りたい物のサイズが見つからない場合は、「カスタムサイズ」を選んでサイズを指定します。(今回の画像リンクは、400×277px のサイズで作りました。)
(ご自分のブログに最適なサイズでお作りください)
▼数字を入力して、「デザインを作成」をクリックします。
※このサイズは、わたしのブログ上部にあるアイキャッチ画像リンクや、スマホ表示がメインであるブログのアイキャッチ画像に適したサイズになっています。
パソコンがメインで見られるブログ記事のアイキャッチ画像の場合は、700×400px くらいが丁度いいかもしれません。
背景画像を選ぶ
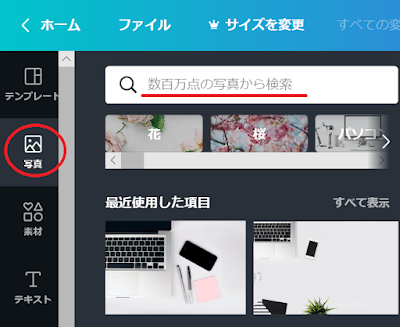
次に、背景の画像を選びます。(ここでは、写真を背景にする方法を説明します)
▼左端の項目から「写真」をクリックして、背景にする写真を検索します。
*写真の右下にマークがついているものは、有料です。
背景になる写真が決まったら、「テキスト」や「素材」を追加してアイキャッチ画像を作っていきます。
▼写真が白い枠より小さい場合は、写真の四隅にある白丸をダブルクリックして外側にドラッグすると、枠いっぱいに写真を配置することができます。
テキストを追加する
▼左端の項目の「テキスト」をクリック後、「見出しを追加」をクリックします。
▼すると、このような画面になるので、ここに文字を入力します。
*文字を移動させたい時は、右下の矢印マークをダブルクリックして配置したい場所へドラッグします。
*文字の角度を変えたい時は、左下のマーク🔄をダブルクリックしてドラッグします。
▼文字をすべて入力したところがこちらです。(フォント・文字サイズ・色などは、上のツールバーから変更することができます)
素材を追加する
写真と文字だけではちょっとさみしいので、ここからさらに装飾を加えていきます。
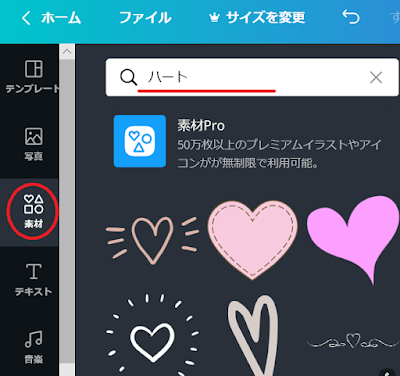
▼左端の項目から「素材」をクリックして、付け加えたいイラストを選びます。(素材の種類が多いので、検索すると便利です)
付け加えたいイラストが決まったら、クリックしてデザインに配置していきます。
▼イラスト(または、右下の矢印マーク)をダブルクリックしてドラッグすると、移動します。
*イラストの角度を変えたいときは、下の矢印マークをダブルクリックしてドラッグします。
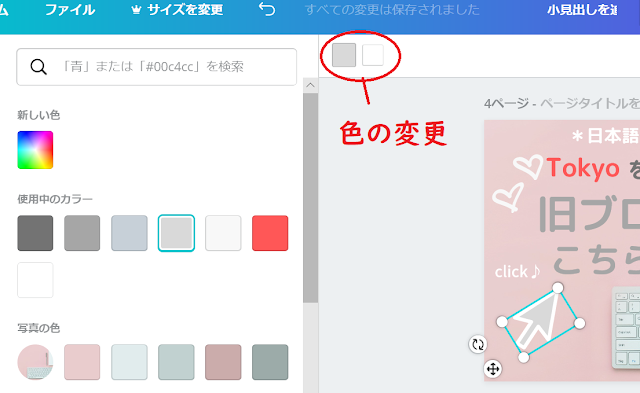
▼ツールバー左端のカラーブロックをクリックすると、イラストの色を変えることもできます。
もともとの素材(イラスト)を使ってもいいですが、色を変えることで、より自分好みのアイキャッチ画像を作ることができますよ♪
さいごに
デザインツール Canva(キャンバ)を使ったアイキャッチ画像の作り方をご紹介しました。
今日は、写真とテキストと素材を組み合わせて作ってみましたが、Canvaのテンプレートを使って作ることもできます。
Canvaにはステキなテンプレートがたくさんありますので、いろいろ組み合わせて作ってみてくださいね
(*^-^*)
こちらもおすすめ♪
Follow @moca_simple



























0 件のコメント:
コメントを投稿